Before we start, you have to know what is the difference between static site and dynamic site. Let’s take a look at the definition in Wiki:
A static web page (sometimes called a flat page/stationary page) is a web page that is delivered to the user exactly as stored, in contrast to dynamic web pages which are generated by a web application. Consequently, a static web page displays the same information for all users, from all contexts, subject to modern capabilities of a web server to negotiate content-type or language of the document where such versions are available and the server is configured to do so. It’s pros and cons are listed as follows:
Advantages of a static website
- Provide improved security over dynamic websites
- Improved performance for end users compared to dynamic websites
- Fewer or no dependencies on systems such as databases or other application servers
Disadvantages of a static website
- Dynamic functionality has to be added separately
Dynamic site is not our topic here. I wil talk about how to deploy a hexo blog in Github repository under the environment of Window 10.
1. Github initialization
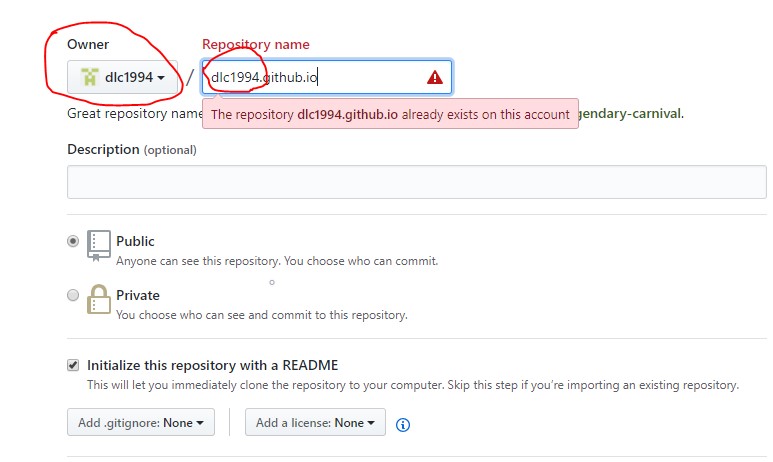
From the very beginning, you have to create a GitHub account and new a repository, note that the repository name need to be the same with your owner name (the alarm is appeared cause I have already newed a same one).

REMEMBER the repository address (two kinds of address—- SSH: git@github.com:dlc1994/dlc1994.github.io.git and HTTPS: https://github.com/dlc1994/dlc1994.github.io.git). The configuration of SSH can be seen in here, and HTTPS has no need of extra operation.
Install Git tool and the rest of operations is done through this tool.
2. Install the necessary components
After that, install Node.js, in case of the low speed, you can also download it in here.
Now it’s time to install Hexo in your machine, click right-hand button anywhere and open Git Bash, then input
1 | npm install hexo-cli -g |
Wait a minute you can check if the component is installed successfully. Input directly in Git Bash, or Win+R and input cmd, then input codes as follow:
1 | git --version |
If return the version number then you can go on, otherwise just google your mistake during your installation.
After Hexo is installed, go to the place where you want to save your blog and open Git Bash. Input hexo init, you can find that a lot of files are created.
3. Create your first blog
Use file editor like Notepad++, open file _config.yml, find the codes and edit it as you want
1 | # Site |
In Git Bash, input hexo g and hexo s, it will return (perfectly)
Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.
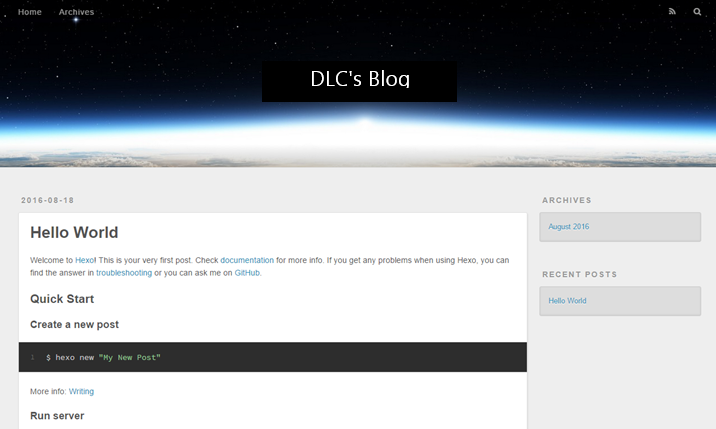
Open your browser and input localhost:4000 in address bar, you can see that (Ok it is really ugly)

Lastly, you have to deploy it to your github repository, continue to input hexo d. Luckily, there is no error and you can see it in your repository address like git@github.com:dlc1994/dlc1994.github.io.git. If not, go to google for help.
Create a new blog use hexo new "postname" or in your blog path blogpath\source\_posts new a .md file and edit it use Markdown (Typora is recommended here).
More commands can be found here. I will update the process of blog beautification in my next blogs.
!!!Tips: if you suffer any problem, first go to google or baidu it.
Please discover the truth by yourself.